
When it comes to digital images, two of the most commonly used file formats are PNG (Portable Network Graphics) and JPG (Joint Photographic Experts Group). Each format has its own strengths and weaknesses, making them suitable for different applications. Understanding the differences between PNG and JPG can help you choose the right format for your needs.
PNG: Clarity and Versatility
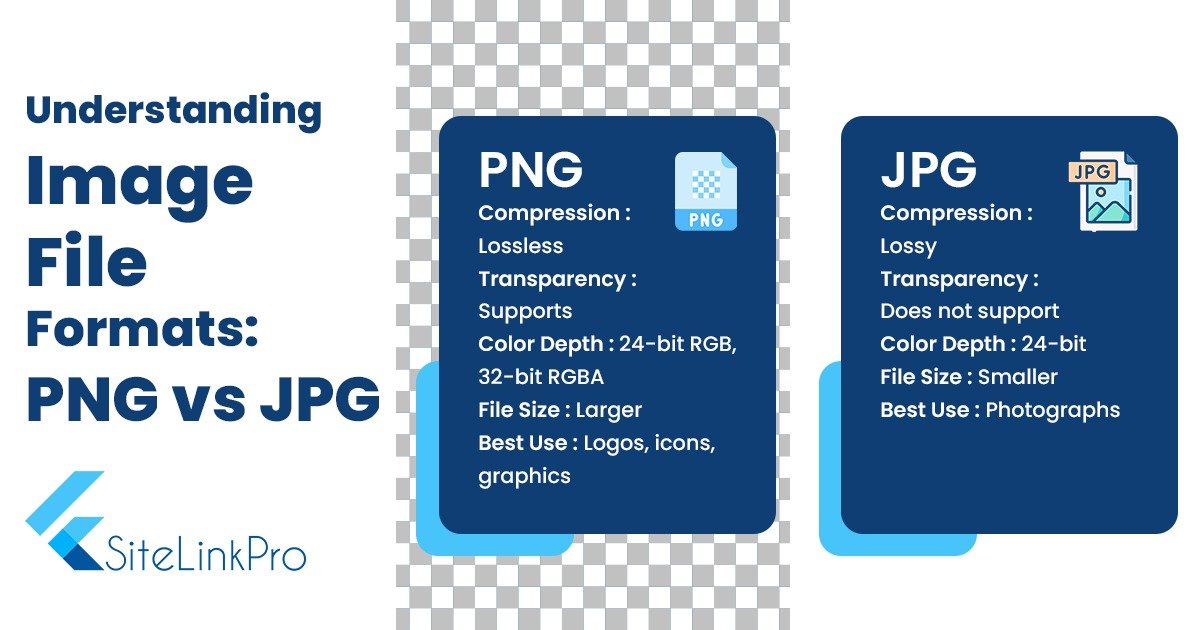
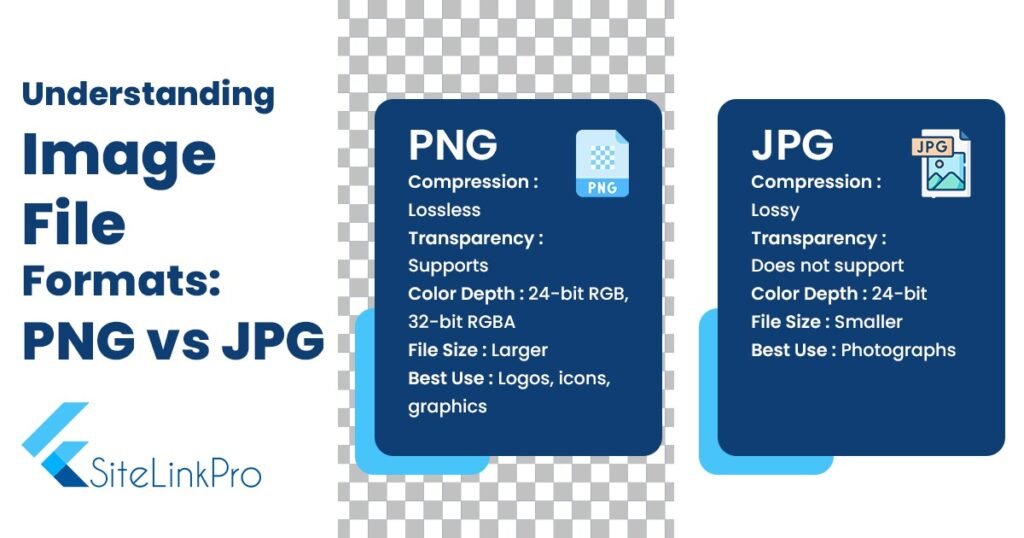
PNG is a raster-graphics file format that supports lossless data compression. This means that PNG images do not lose quality or detail during the compression process, making them an excellent choice for images that require high levels of detail and clarity, such as logos, text, and line art.
Advantages of PNG:
- Lossless Compression: PNG files retain all their original data, making them ideal for images that need to be edited and re-saved multiple times without losing quality.
- Transparency: PNG supports transparency, allowing for the creation of images with transparent backgrounds. This feature is particularly useful for web design, where images often need to blend seamlessly with different background colors.
- Color Depth: PNG supports a wide range of colors, including 24-bit RGB and 32-bit RGBA, allowing for rich, detailed images.
Disadvantages of PNG:
- File Size: Due to its lossless compression, PNG files can be significantly larger than JPG files, which can be a drawback for web use where loading times are crucial.
- Limited Support for Photographs: While PNG can handle complex images, it is not always the best choice for photographs due to its larger file size and the potential for slower load times.
JPG: Efficiency and Accessibility
JPG, or JPEG, is a commonly used method of lossy compression for digital images, particularly those produced by digital photography. The degree of compression can be adjusted, allowing for a trade-off between storage size and image quality.
Advantages of JPG:
- Compression: JPG’s lossy compression significantly reduces file size, making it ideal for web use where quick loading times are essential. This is particularly beneficial for large image galleries and photo-heavy websites.
- Compatibility: JPG is universally supported across all platforms and devices, ensuring that your images will display correctly no matter where they are viewed.
- Adjustable Quality: The compression level of JPG images can be adjusted, allowing you to balance image quality and file size according to your needs.
Disadvantages of JPG:
- Lossy Compression: Each time a JPG image is saved, it loses some data, which can degrade image quality over time. This makes JPG less suitable for images that need to be edited and saved multiple times.
- Limited Transparency: JPG does not support transparency, making it less versatile for certain types of graphic design work where transparent backgrounds are needed.
- Artifacting: High levels of compression can introduce artifacts, which are visible distortions that can affect the overall quality of the image.
Choosing the Right Format
The choice between PNG and JPG depends largely on the specific requirements of your project. If you need high-quality images with transparent backgrounds and do not mind larger file sizes, PNG is the way to go. On the other hand, if you need to save space and ensure quick loading times, especially for photographs, JPG is the better option.
In web design, a common practice is to use PNG for logos, icons, and images that require transparency, while using JPG for larger, more complex images like photographs. This approach allows you to balance image quality and file size effectively, ensuring a smooth and efficient user experience.
Both PNG and JPG have their unique advantages and are best suited for different purposes. By understanding the strengths and limitations of each format, you can make informed decisions that enhance the visual quality and performance of your digital content.
Welcome to SiteLinkPro, your ultimate solution for image and word needs! Easily convert PNG to JPG with our fast, user-friendly tool, ensuring high-quality results. Remove image backgrounds seamlessly, perfect for creating professional graphics and presentations. Additionally, explore our comprehensive word dictionary to enhance your vocabulary and language skills. Whether you’re working on a digital project or brushing up on language, SiteLinkPro provides the tools you need with efficiency and precision. Try SiteLinkPro today for all your image and word-related tasks!